
Table of Contents
- Introduction
- What Is Pagination?
- To Rel=next/prev Or Not
- Mistakes To Avoid When Implementing Pagination On
Your Website - Conclusion
Introduction
Pagination has been a topic of discussion among SEO experts for years now. In 2019, Google revealed that they are changing their ways of dealing with pagination. As a result, a lot of websites have started removing instances of pagination from their websites. While doing this may be necessary in some cases, not doing it correctly can cause more harm than good.
In this guide, we will be discussing how you can correctly optimize your web pages according to Google’s new pagination guidelines.
Let us begin by understanding what pagination is and why it is used.
What Is Pagination?
Pagination is the practice of breaking down content into a series of different web pages. Pagination has been employed widely (until 2019) across different websites in a variety of industries.
Implementing pagination makes the most sense in two cases:
- When you have a list-based page with a long list. In this case, pagination is implemented to segregate the list elements on different pages. This way, webmasters are saved from creating a long, endlessly scrolling page for their users. In some such cases, pagination may make it easier for users to find what they are looking for. At least, that was the traditional notion about pagination. In these cases, pagination also allows webmasters to reduce load times by dividing the page elements into different pages.
- When you have to place more than 100 links on a page. Google recommends limiting the number of links on a page (both internal and external) to 100 so that their crawlers have easy access to the website’s architecture. While it has been noticed in some experiments that this limit of 100 links on a page is not stringent, it is still a widely accepted SEO best practice to stay within this range.
Now that we have understood what pagination is and why it is used, let’s look at how pagination has been traditionally implemented. This is important to understand the changes in pagination guidelines made by Google.
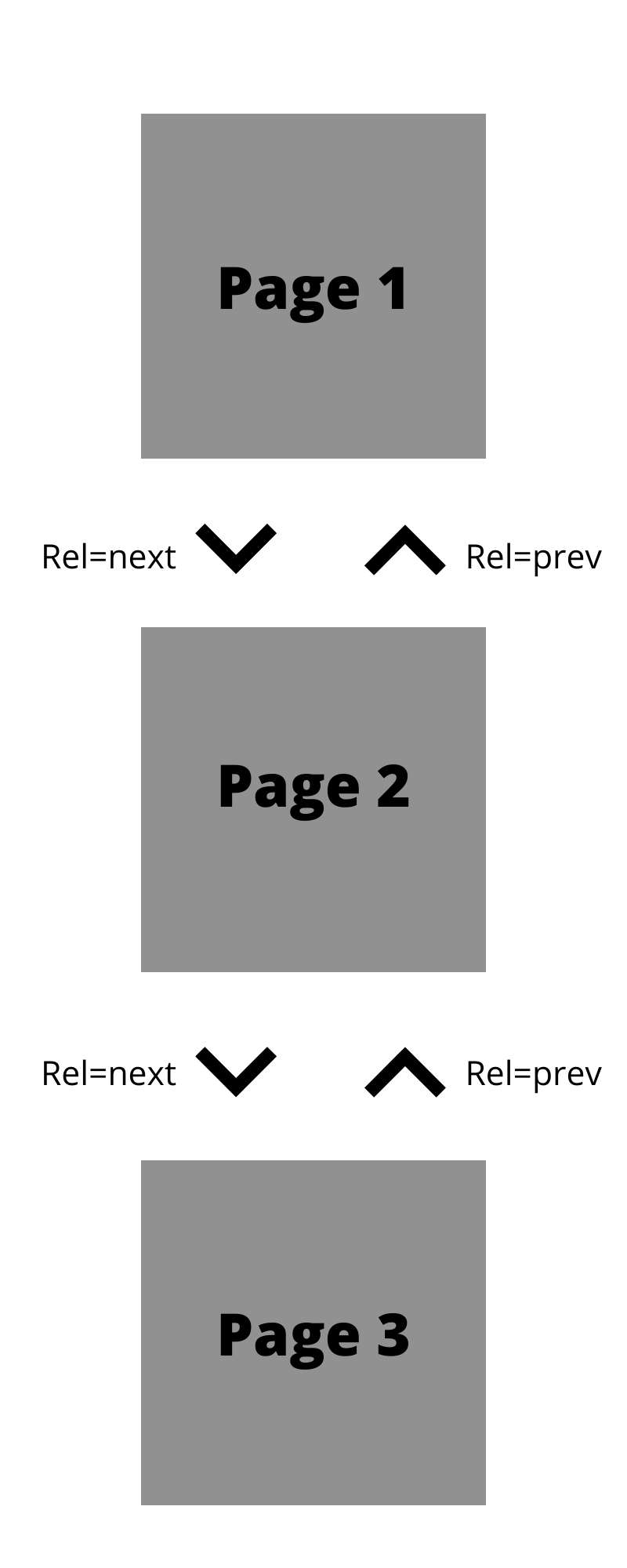
Traditionally, a code markup, widely known as the rel=prev/next was used by website owners to tell Google about their pagination settings. Here’s a basic representation of what implementing the code would look like:

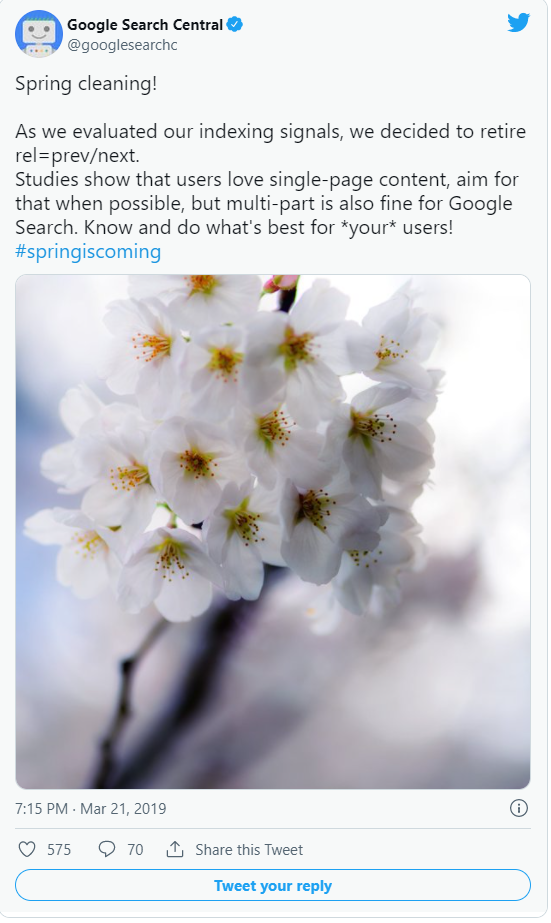
However, in 2019, Google announced that they haven’t been using this markup for years. Here’s a screenshot of the announcement made on Twitter:

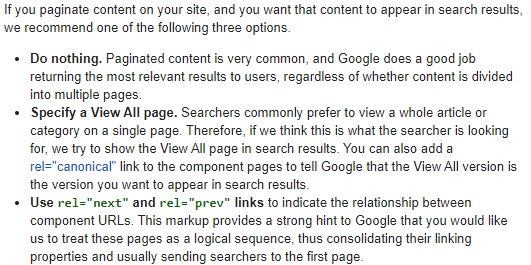
So, why did Google drop rel=prev/next? Even at a time when Google did recommend using the rel=prev/next markup for pagination, their top advice to website owners who paginate their website and want that content to be displayed in the search results was to “do nothing”. Here’s a snippet of that advice sourced from the Wayback Machine:

Looking at this, one possible reason behind Google dropping the rel=prev/next tag can be that they simply don’t need those tags to identify instances of pagination.
Another reason may be the use of pagination by websites to boost their ad revenues. In many cases, website owners would paginate their content simply with the objective of having more ad real estate on their website. When pagination is implemented for such reasons, it may cause a degradation in the quality of the user experience offered by such websites, and Google valued user experience over everything else.
Besides, Google’s algorithms use some of the most cutting-edge tech on the planet. It would not be surprising if Google can identify instances of pagination on websites that are consistent with their pagination practices without using the rel=prev/next markup. Google’s algorithms may be able to identify such instances simply based on elements like page titles, headers, and of course, the content.
Now that we have become up-to-date about the changes in how Google handles pagination and why they may have introduced these changes, let’s look at what you should be doing to make sure your website is not negatively affected by them.
To Rel=next/prev Or Not
Let us begin by talking about websites that already have rel=prev/next implemented. Should these websites remove the markup?
The answer is a hard ‘no’.
There are many reasons to keep the tag operating on your website. Some of these are:
- It is still recommended by influential and respected authorities like the World Wide Web Consortium (W3C).
- The markup is still used for web accessibility.
- The tag strengthens the internal linking structure of your website. This structure may also be the new metric that Google uses to handle pagination on websites.
- Some browsers use the markup for prefetching purposes.
- Google is not the only source of traffic for many websites. Other major search engines, like Bing, still use the markup to handle pagination in their search results. People from BIng’s team have confirmed that they use the markup for “page discovery and site structure understanding”.
Finally, the biggest reason to not remove the rel=prev/next markup is that keeping it will not harm your website in any manner. Why fix something that isn’t broken?
Now, let’s talk about how you can implement pagination if you haven’t yet done it on your website. What extra steps should you take?
Besides implementing the rel=prev/next markup on the paginated pages, it is recommended to use Canonical tags such that they point to a “view all” page that contains all of the content on a single page.
This way, the users will still get a great, paginated experience when they visit your website and search engines can use the “view all” page for indexing and ranking purposes.
With that said, the announcement from Google has made many SEO experts, including the ones on our team, to pay more attention to how website owners implement pagination. To say that many websites don’t do it correctly would be an understatement.
That’s why, the next part of this guide is dedicated to the mistakes that website owners commonly make with pagination (and their solutions). Let’s jump right in:
Mistakes To Avoid When Implementing Pagination On Your Website
Pagination is a relatively complex SEO subject and that’s why many SEO beginners and website owners get it wrong. After Google’s updated guidelines have been rolled out, even more website owners have started making changes to the way pagination has been implemented on their website. Incorrect implementation can lead to a drop in rankings and incoming organic traffic. Fortunately, we have noticed many website owners make only a handful of mistakes. In this section, we will be discussing the common mistakes that website owners make with pagination.
Let’s jump right in. When implementing pagination on your website, make sure you are avoiding the following common mistakes:
Mistake #1: Specifying rel=canonical to the first page of the series
Many beginner SEOs, with the hopes of ranking the first page of a series, implement the rel=canonical from the second page (and all the subsequent pages) to the first page in the series. However, doing this is not recommended as pages in a series are not duplicate pages.
When pages in a series are all canonicalized to the first page in the series, Google may even eventually remove all the pages (but the first one) from its index. That’s obviously the worst-case scenario. Other disadvantages of this move may include cutting off the flow of PageRank benefits to the rest of the pages, and losing the SEO benefits of the content present in the pages deep in the series.
Instead of helping the search engines discover the deep pages on your website, which is the primary purpose of pagination, implementing the rel=canonical markup to the first page may do the opposite and make it difficult for search engines to find these pages.
Mistake #2: Using Noindex and Nofollow Attributes For Pages In A Series
This is another very commonly observed mistake. In their bid to ensure pages in a series don’t compete for the same spot in the SERPs, many beginner website owners and SEO practitioners implement Noindex and Nofollow tags to the pages that are part of a series.
However, this usually has a similar effect to the results of the first mistake we mentioned previously. It robs your website of the benefits that could have been enjoyed because of the content present in the pages in the series.
If you don’t implement a canonical or nofollow/noindex tag, it is true that two pages may get indexed for the same set of keywords but such instances are extremely rare. Moreover, Google’s latest announcement regarding pagination also indicated that their algorithms have become smarter, which further reduces the probability of paginated pages competing against each other.
Mistake #3: Not Using High Quality Content
Google has hinted a lot of times that despite implementing pagination, website owners should ensure that the pages in the series also have value as independent pages. This means, Google wants websites (that have implemented pagination) to provide a user experience where the user finds something of unique value every time they move on to the next page in a series.
Sure, Google also recommends defining a “root” or “view all” page for pagination, but it wants all of the pages in the series to provide value to the user and have relevant information.
It is important that website owners remember that pagination is not a tool to improve their chances of ranking their websites in the SERPs. It is a tool for Google to ensure its users enjoy a delightful experience on the websites listed in its SERPs.
Mistake #4: Not Using Unique Keywords For Paginated Pages
Many website owners don’t take the time to identify the page elements that may be cannibalising the traffic meant for the root page.
By optimizing the paginated pages for keywords that are different from the keywords targeted by the root page, but still relevant to the overall topic, you can effectively cover more SEO real estate.
With that said, make sure you are not changing too much around or you may end up messing up the indexing efficiency of your website.
Conclusion
The conclusion to this guide is simple- if you have already implemented rel=prev/next attributes and pagination, simply leave it alone and trust Google’s algorithms to figure out the best strategy for ranking your pages. Making changes at this point carries more risk than potential rewards and is not a worthy undertaking.
With that said, if you are looking at the pagination practices operating on your website, this is a good opportunity to ensure you have indeed correctly implemented pagination. Take this time to check out whether you have unnecessarily paginated certain content pieces with shallow content. Try to group together paginated pages to create fewer but more valuable pages for your users.
The real confusion is spread among website owners who haven’t yet implemented the rel=prev/next attribute to their website. However, the fact that other search engines and some browsers still use the markup to understand paginated content should be enough motivation to put in the effort and implement the markup on your website.
However, implementing pagination can be a technically intensive undertaking and the smallest mistakes can lead to big (negative) impact on your website’s SEO performance. For this reason, if you are not absolutely confident in your technical SEO capabilities, we recommend seeking the help of experts in the Digital Web Solutions team.
Reach out to us over email or simply give us and call and we would be happy to walk you through the steps of correctly implementing the rel=prev/next markup on your website.