
Table of Contents
- Introduction
- What Is Hreflang Attribute?
- Why Is Hreflang Attribute Important?
- What Does A Hreflang Attribute Look Like?
- Before You Implement A Hreflang Tag
- What exactly does
rel=”alternate” hreflang=”x” mean? - Implementing The Hreflang Attribute
- How do I use hreflang tags?
- How to Implement hreflang Semi-Automatically
- How can you check your website for hreflang issues?
- There is no self-referenced hreflang annotation.
- The hreflang annotation is invalid
- In hreflang, a page is referenced for more
than one language - No reciprocal hreflang (no return tag)
- Non-canonical hreflang
- Inconsistency between hreflang and HTML language
- Hreflang on the broken side
- There are multiple pages in hreflang for the
same language. - There is no X-default hreflang annotation.
- What is the distinction between hreflang and
canonicalization? - What are the SEO advantages of hreflang?
- Some Things to Consider Before Using Hreflang
- Reasons to Avoid Using Hreflang
- Summary
Introduction
If you have a website that serves users in different languages, then a hreflang tag is critical for you to succeed with your SEO efforts.
Say your website’s primary language is English but you also have a French version of the website with similar content. Now, let’s say that the primary version of your website is ranking well for a relevant keyword. However, when a user in France uses that keyword on Google, you want the search engine to ignore your English website and send that user to the French version of your website.
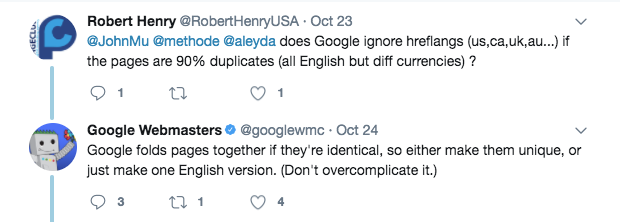
A hreflang tag is an HTML attribute that helps website owners solve the above-mentioned problem. It is often called the most complex aspect of doing technical SEO. Even the pros at Google say so:

Despite the complexity involved, it is important for website owners to understand the hreflang tag and how they can use it to their advantage. The good news is that after you have understood the hreflang tag, you can even automate certain aspects of its implementation.
Let’s begin by understanding the hreflang tag in a bit more detail:
What Is Hreflang Attribute?
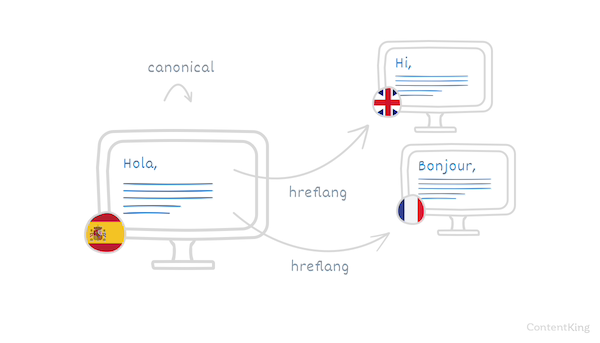
Simply put, a hreflang tag enables search engines to distinguish between similar pages of the same website that are written in different languages. It is an HTML attribute that lets website owners specify the language and geographical targeting of specific pages of their website.
With the information supplied to the search engine by the hreflang attribute, the search engine is able to serve users with results in their preferred language.
Why Is Hreflang Attribute Important?
Translating a website into multiple languages demands an investment of money, time, and effort. If a website owner has made such an investment, it is only natural for them to ensure that their website visitors are able to view their website in their preferred language.
With that said, there are a few other compelling reasons to develop an understanding of the hreflang attribute and learn how to use it correctly:
1. Search Engines Care About Use Experience
Only when search engines consistently deliver a positive and helpful user experience, can they ensure that users keep returning to them. While thousands of factors together make up the experience of a user, getting access to websites in their local language certainly contributes to creating a positive experience.
Meaning, if you are making the effort and the investment to create web pages in multiple languages, search engines like Google will take notice and may reward your website with better rankings and more organic traffic.
2. Similar Pages With The Hreflang Tags Share Ranking Signals
In this video interview with Gary Illyes from Google, he revealed that similar pages that are part of the same hreflang cluster share their ranking signals with each other.
This means if you have five versions of the same webpage in different languages, and even one of them is ranking well, the other four will also benefit from the same.
3. Hreflang Attributes Help Overcome Content Duplicacy Issues
Duplicate content is a serious issue. Instances of duplicate content on a website, even if they are not intentional, can lead to penalties from major search engines, including Google. Let’s understand what kind of duplicate content issues are solved with a hreflang attribute using an example.
Say you have two versions of the same web page, one written in US English, serving users residing in the US. Now, let us say, the other version of the page is written in UK English for the customers residing in the UK and in India.
Besides a few spelling variations, most of the content on these pages would be the same. The Google algorithm may assume this as an instance of duplicate content and may impose a penalty. Even if things don’t get that bad, there is a good chance that Google’s algorithm may choose to completely ignore one of the versions and choose to index the other.
By implementing a hreflang attribute, you can inform Google about the fact that this isn’t an instance of duplicate content. With that said, it is important to note that a hreflang tag is a signal and not a definitive directive.
Meaning, implementing a hreflang tag correctly will improve your chances of displaying pages in relevant languages to users from different geographical areas but this isn’t guaranteed. There may still be certain instances where the search engine shows a user the web page in your primary language.
What Does A Hreflang Attribute Look Like?
Now that we have understood what a hreflang attribute is and how it helps with SEO, let’s look at what it actually looks like:
link rel=”alternate” hreflang=”fr” href=”https://www.digitalwebsolutions.in/blog/a-guide-to-alternative-search-engines/”
The above attribute tells Google that the page where this attribute is placed is the French version of our blog post about alternative search engines. Here’s what each specific part of this attribute means:
- link rel=”alternate” tells the search engine that the link in this attribute is an alternate version and not a duplicate
- hreflang=”fr” tells the search engine that the alternate version is in French (fr) language
- href=”https://www.digitalwebsolutions.in/blog/a-guide-to-alternative-search-engines/” tells the search engine that this is the link of the original page
So the hreflang attribute mentioned above allows you to show pages in specific languages to different users. But there’s more. You can also use a hreflang tag to target users that speak a specific language and are residing in a specific geographical location.
To do this, all you need to do is add a two-letter code to the above-mentioned hreflang attribute. Something like this:
For French speakers in France:
link rel=”alternate” hreflang=”fr-fr” href=”https://example.com/fr/bonjour”
For French speakers in Canada:
link rel=”alternate” hreflang=”fr-ca” href=”https://example.com/ca/bonjour”
As you can see, in these attributes the language and location are specified as “hreflang=language-location”.
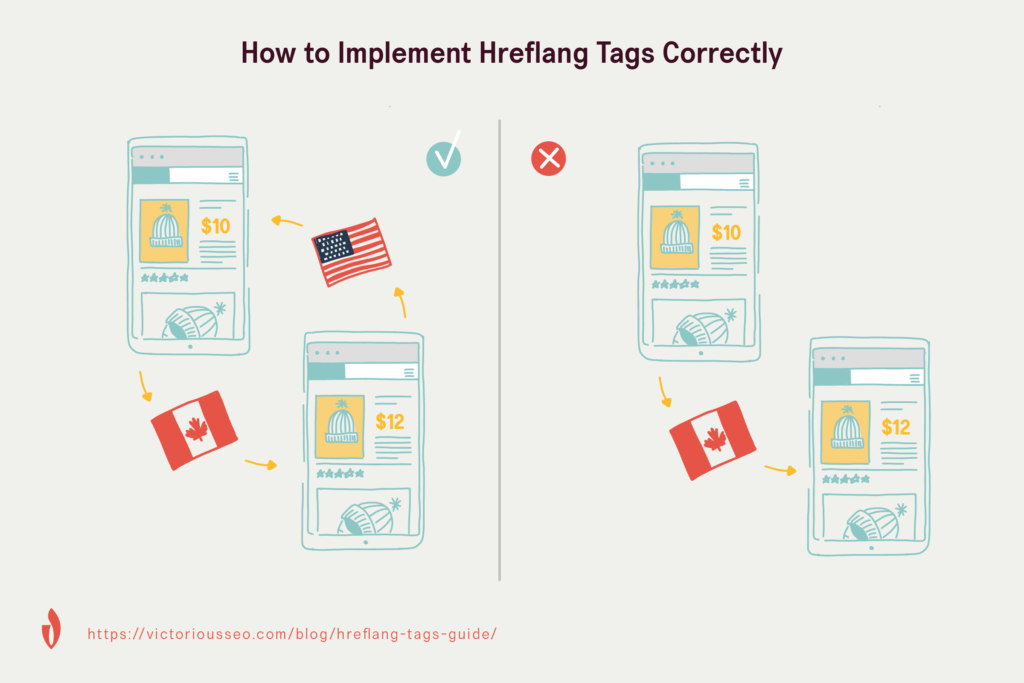
Using this attribute is relevant in a variety of cases. For instance, if you are selling a product online in two countries that use different currencies but the same language, the product pages for both countries will be identical, except for the price difference. Using the location-language hreflang attribute, you can specify this case in front of Google’s algorithm.
Similarly, this attribute can also be helpful if you are targeting users in the same country that speak different languages. For instance, in India, citizens speak English and Hindi primarily. However, there are also several regional languages that are spoken throughout the country. You can utilize the hreflang attribute to target all of these users with web pages in languages relevant to them.
Before You Implement A Hreflang Tag
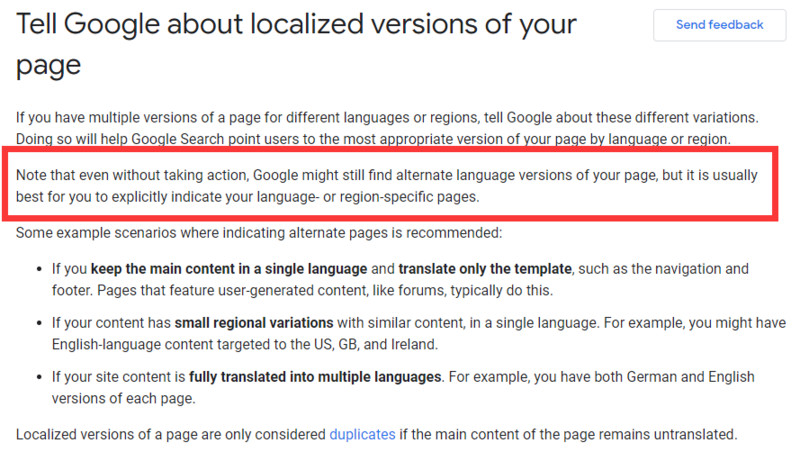
By now, you must have understood what the hreflang attribute is, and how it is useful. Now, before we get into the ways of how you can implement this attribute, let us look at certain things that you must remember while implementing the hreflang attribute:
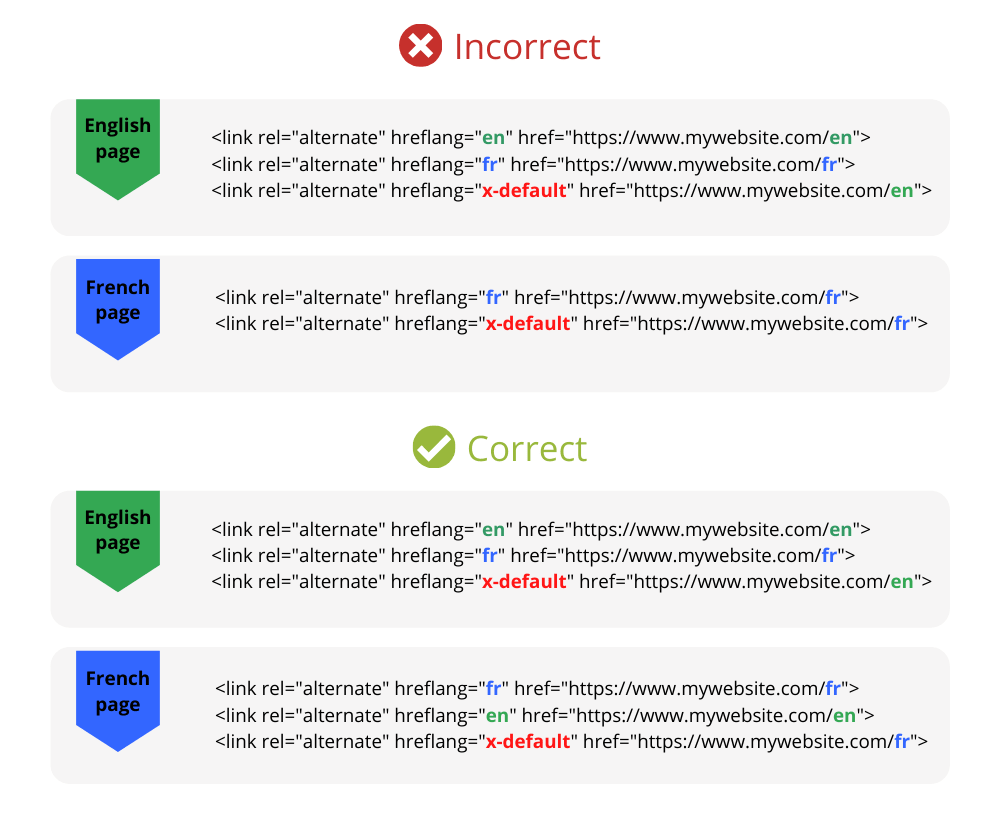
1. Implement Hreflang On Both Versions Of The Page
Say you have an English and a French version of the same page, and English is your primary language. When this happens, many website owners only place the hreflang attribute pointing from the English page to the French page.
However, that’s a mistake.
To do it right, you must also place an English-to-French hreflang attribute on your French page. This isn’t optional. Not doing so may result in the wrong pages being displayed to your website visitors.
When you place a hreflang attribute on all versions of a page, it gives Google (and other search engines) the confirmation that both pages are owned by you and that both pages acknowledge the hreflang attribute implemented on the other.
2. Always Implement A Self-Referential Hreflang Tag
There is some confusion around whether or not self-referential hreflang tags are necessary or not. While Google’s official documentation recommends it as part of their guidelines, Google’s John Mueller recently said that they are optional. However, I believe that it’s better to be safe than to be sorry and for that reason, I use self-referential hreflang attributes as a best practice.
Drawing from our example of French and English pages, in order to correctly implement the hreflang attribute on the English page you will have to include both of the following:
ink rel=”alternate” hreflang=”fr” href=”https://yourwebsite.com/bonjour”
link rel=”alternate” hreflang=”en” href=”https://yourwebsite.com/hello”
Similarly, both versions will be implemented on the page in the French language.
3. Always Have A Default Fallback Page
The default fallback page will come in handy when the search engine doesn’t find a relevant page to show to the user. Once again, having such a page isn’t mandatory but it is a best practice, especially if you care about providing a delightful user experience to anyone and everyone that visits your website.
Also known as the x-default hreflang attribute, the tag for a default fallback page looks something like this:
link rel=”alternate” hreflang=”x-default” href=”https://yourwebsite.com/”
What exactly does rel=”alternate” hreflang=”x” mean?
Google announced the hreflang attribute in December 2011 to show search engines what the connection is between web pages in various languages. It’s useful when you’ve created material for a local audience. The hreflang attribute tells web pages that a user searching in language “x” will prefer this outcome over a page with similar information in language “y.”
For example, if you develop a Spanish translation of your English-language main webpage, you would tag it as “Espanol” with hreflang=”es” so that search teams with an IP address that a web browser recognizes is in a Spanish-speaking country are served that page in Spanish rather than the English version.
By ensuring that your intended audience lands on the edition of your page that is most suitable for them, you can reduce your bounce rate and increase your modifications.
Hreflang can also be used to demonstrate that you have content geared toward different dialects of a single language. If this is the case, you can further target your pages by extending the hreflang attribute with captions indicating which region the content is localised for, such as Spain hreflang=”es-es” versus Mexico hreflang=”es-mx.” This is especially useful for geotargeting users to control for currency, shipping, seasonality, and culture variations.

Implementing The Hreflang Attribute
Hreflang tags are relatively simple to implement. There are three methods to implement it. However, no matter which procedure you choose, there are three important guidelines that you must follow at all times.
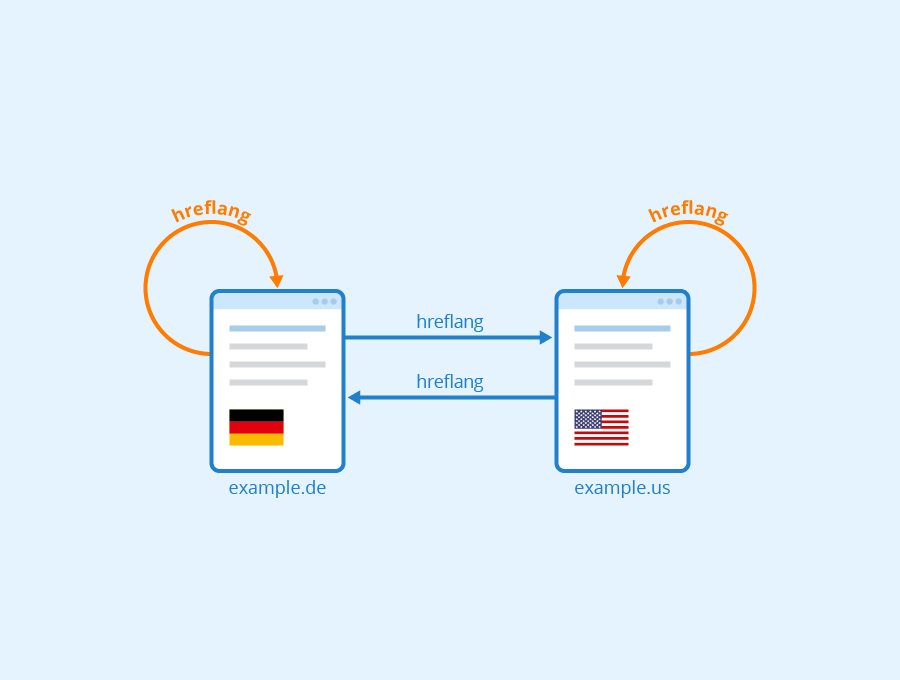
1. The hreflang tag is bi – directional.
It is essential to understand that hreflang tags must be used in combinations. In other words, if you insert a hreflang tag to an English page that points to the Italian option, the Italian variant must reciprocate with a hreflang tag projecting to the English page. This demonstrates to browsers that you have the power over both pages and that they agree on their relationship to each other.
It’s fairly similar to changing your relationship status on Facebook. It’s like you can put up a status about being in a relationship with someone, but unless that person puts it up too, no one is going to believe it.
Similarly if the tags are broken the actual pages might not be linked, or it might link the wrong page for the correct URL in the search history.

2. Self-referential hreflang attributes are recommended.
According to Google, “every language version must list itself as well as all other language versions.” In layman’s terms, this means that every page should have a self-referential hreflang tag—that is, one that points back to itself.
The first confirms the URL of the page’s alternate Spanish version, and the second is a self-referencing tag that refers back to the English page itself.
Both of these hreflang tags would be required on the Spanish page as well.
3. Xdefault tags are suggested but not required.
The hreflang xdefault tag mentions the standard or backup page that will be displayed to users unless another language variant is available. You are not required to use them mandatorily, but Google suggests that you do so.
Hreflang tags function based on best-match. In other words, depending on multiple signals such as the user’s nation and vernacular settings, Google gathers the format of content that it considers to be the best match.
To demonstrate how this works, suppose Google returns a result for an English-speaking user in Italy. Google looks for a language-country match (for example, en-it) and shows that page if it exists. If this is not the case, it looks for a language code similarity (e.g., en-us). Most importantly, the country code is then irrelevant. Google simply looks for a language code that matches. If that is not available, Google will revert to the xdefault version.
How do I use hreflang tags?
The hreflang attribute can be used in three ways:
HTML tags
HTTP headers
<https://es.example.com/document.pdf>; rel=”alternate”; hreflang=”es”,
<https://en.example.com/document.pdf>; rel=”alternate”; hreflang=”en”,
<https://de.example.com/document.pdf>; rel=”alternate”; hreflang=”de”
Sitemaps
https://www.example.com/uk/
1. Using HTML to incorporate hreflang tags
If you’re new to hreflang, the simplest and quickest way to get started is to use basic HTML tags. All you have to do is include any suitable hreflang tags (as discussed above) in your web page’s head> tag. This method however has one problem. It quickly becomes time-taking and cluttered. For example, if we translated our collection of available keyword research tools into Spanish, we’d have to go back and add some other hreflang tag to all other differences of that page.
2. Adding hreflang HTTP headers
It is not possible to implement hreflang in non-HTML pages, such as Pdf files, by placing tags in the HTML’s head>. The possible explanation for this is that there is no HTML. In such cases, HTTP headers can be used to clearly define the relative syntax of document variants. This technique works well with standard websites as well, but it is more widely used with other types of content.
Assume we convert every version of our free keyword research tools post (English, Spanish, and German) to PDF.
This may appear to be the least productive and most disturbing way to implement hreflang attributes, but it is frequently the opposite. The reason for this is that everything is described in a single file. There’s no need to modify numerous HTML files every time you create a minor change or delete a page.
Furthermore, because of the additional overhead in headers and the extra code in HTML, a significant number of hreflang tags can reduce your site’s speed, whereas incorporating through your sitemap does not cause the slowdown.
How to Implement hreflang Semi-Automatically
Earlier in this guide, I mentioned a tweet from Google’s John Mueller in which he stated that the hreflang attribute is the most difficult aspect of Search engine optimization. His reasoning is that it “gets really hard really fast.”
This is unquestionably true for large multilingual websites. However, given that you’re going through a guide for beginners to hreflang tags, we are guessing your website isn’t a global brand with tens of thousands of clients, but rather a comparatively small website with some multiple language content.

1. Select your languages and locations.
Navigate to the “Setup” tab in Google Sheet. Choose the default language for your website, as well as up to four additional variations.
2. Insert your URLs.
Navigate to the “URLs” tab. You should see up to five columns, each with a header cell that relates to the languages you selected in the previous phase. A column for “x-default” values is also included. Do this for all global pages on your website that are appropriate.
3. Changes should be recorded in the spreadsheet.
If you add or remove a transcribed page from your website, make a note of it in this Google sheet. If you remove a page, you must also delete its URL. If you add a new translated version of a webpage to your website, make a note of it in the relevant column. The sitemap code will be generated on the fly by the sheet. Simply paste it into your sitemap in place of the original code.
How can you check your website for hreflang issues?
Site auditing is a cloud-based navigation that checks your website for hundreds of SEO issues, including hreflang issues. Here are nine hreflang-related issues that SiteAudit may discover and their solutions:
1. There is no self-referenced hreflang annotation.
This warning is triggered if the self-referencing hreflang tag is not on one or more pages.
Why is that the problem?
To reinforce the previous point, Google states that “each language version must list itself like all other language versions.” Therefore, when adding hreflang tags to website pages, we use self-referenced hreflang tags.
How to fix it?
Examine the affected pages, then use your preferred approach to add a self-referential hreflang tag to each page.
2. The hreflang annotation is invalid
This warning is raised if one or more URLs contain a hreflang tag that contains null and void languages or location codes.
Why is that the problem?
Search engines ignore inaccurate hreflang tags. This means that alternative versions of the page can be overlooked. This is a problem for SEO because it implies that search engines may not be able to show visitors the most relevant version of your page.
How to Repair?
Examine the negatively affected page. Check the “Is valid hreflang” column to see which pages have invalid hreflang tags. These should be replaced with hreflang tags that use appropriate language or language-location code formats.
3. In hreflang, a page is referenced for more than one language
This warning is displayed when the hreflang annotation references one or more URLs in multiple languages.
Why is that the problem?
All information should be available in one language or only in one language location. The inclusion of two or more conflicting references can confuse search engines and reject both hreflang attributes.
How to fix it?
Investigate the affected pages and then check the URL containing the page referenced by the hreflang attribute for errors. Remove the wrong hreflang attribute so that each language has only one correct attribute.

4. No reciprocal hreflang (no return tag)
This issue occurs when the confirmation link (return link) of the page declared with the hreflang annotation is missing.
Why is that the problem?
The hreflang tag works in two directions (that is, if page A links to page B with the hreflang annotation, page B must link to page A).
How to fix it?
Find out which sites are affected. Use bidirectional hreflang tags as needed.
5. Non-canonical hreflang
This issue occurs when one or more pages use non-canonical URLs in the hreflang tag.
Why is that the problem?
The Rel = “alternate” function hreflang = “x” specifically tells the search engine to display the translated (localized) representation of the page, but the function rel = canonical makes this reliable ( Indicates that it is not a (genuine) version. These two properties are inconsistent with each other and can confuse search results.
6. Inconsistency between hreflang and HTML language
This issue occurs when there is a discrepancy between the declared hreflang and the HTML language function of one or more URLs.
Why is that the problem?
HTML language properties are not used by Google, but are used by other web browsers and search engines. It is important to balance these two characteristics.
How to fix it?
Find out which sites are affected. Modify the HTML language functionality to ensure consistency with the declared hreflang functionality.
7. Hreflang on the broken side
This issue occurs when one or more pages use incorrect URLs in the hreflang annotation.
Why is that the problem?
Google and other web browsers cannot display information that is not there. As a result, the hreflang attribute that references dead pages is almost certainly ignored by Google and other search engines.
How to fix it
Find out which sites are affected. Change the hreflang annotations to point to functional pages.
8. There are multiple pages in hreflang for the same language.
This problem occurs whenever one or more URLs in their hreflang attributes refer to two or more pages for the same language (or language-location).
Why is it a problem?
In hreflang citations, referencing multiple pages for the same language (or language-location) only misleads search engines. They often ignore or misunderstand such guidelines.
How to fix it?
Find out which sites are affected. Remove one of the hreflang attributes so that each language is quoted on only one page.

9. There is no X-default hreflang annotation.
This issue occurs when the page does not have the x-default hreflang annotation.
Why is that the problem?
The x-default hreflang function is optional, but it’s a good idea to use them to “control the page if there is no matching language”. For all hreflang annotations, SEO best practice is to use the xdefault tag.
How to fix it?
Find out which sites are affected. Make sure each has an “x-default” hreflang-adverbial-adverbial-adverb
What is the distinction between hreflang and canonicalization?
Canonicalization is a resource that tells search results which edition of a URL (with the same content) is the dominant one, thereby avoiding redundant content issues. Hreflang, on the other hand, is a resource that indicates which of the various (but frequently similar) pages (based on language or region) must appear in a search.
Google advises against the use of rel=”canonical” across your site’s nation or vernacular versions. However, you can use it within a single nation or language variant.
What are the SEO advantages of hreflang?
Hreflang is a signal, not a command. That is, other SEO factors may override the hreflang characteristic, causing a modified version of your page to rank higher. Make sure you’re using other global SEO best practices to give search engines the simplest signals possible about which pages are for users in which vernacular. So, why are we even discussing hreflang? What are the advantages of SEO? There are two key reasons whether you should integrate it from an SEO standpoint.
To begin with, if you have a variant of a page optimised for the visitors’ language and location, you need them to land on that web page. Since having the correct language and location-specific information enhances the user engagement, resulting in fewer people returning to the search engine results. And fewer people returning to the search results results in increased rankings.
The second reason is that hreflang restricts the appearance of redundant data. If you have the same English information on various URLs aimed at the United Kingdom, United States, and Australia, the difference on these pages could be as minimal as a change in price levels and national currencies. However, without hreflang, Google may misinterpret what you’re trying to accomplish and flag it as duplicate content. You make it perfectly clear to the web browser with hreflang that it’s (almost) the same content, just improved for different people speaking different languages

Making certain that hreflang continues to function: the process
After you’ve developed a functional hreflang setup, you’ll need to implement maintenance procedures. It’s also a great idea to review your integration on a regular basis to ensure that everything is still working properly.
Try and ensure that anyone in your organisation who works with website content is aware of hreflang such that they don’t do anything that will damage your implementation. There are two critical points to remember:
1. When a page is removed, check to see if its equivalents have been updated.
2. When a page is rerouted, the hreflang URLs on its equivalents should be changed.
If you do the same and audit on a regular basis, you should have no troubles.
1. Troubleshooting And Common Errors
For a considerable time, Aleyda Solis’ Search Engine Land column on financial reporting hreflang concerns has been a go-to provision for many to get this correctly, particularly when dealing with different languages and regions.
2. Underscores and typos
Basic typos in the syntax or local code are very common errors on global websites seeking to implement hreflang.
Simple mistakes like using an invalid area code, using a country code but overlooking a language code, or even using an slash (/) instead of a hyphen (-) can invalidate your hreflang attribute. However, a 2017 tweet communication involving Google Webmaster Trends Analyst Gary Illyes suggests that if you get it bad, it should not cause Google too much problems – in theory.
Although there can be some room for negotiation for using GB and UK as country codes (because Google is super clever), you should certainly use ISO 639-1 format to display language. If you use an invalid abbreviation (for example, sp instead of esp), Google will probably ignore it, and your code may not work.
3. Ignoring Self-Referencing Hreflang
Another common problem is struggling to include a self-referencing hreflang tag on the site. This involves including a hreflang tag that mentions the language and nation of the page as well as trying to identify the other pages.
4. Ignoring Bing
Finally, if you want your global website to work on Bing, you must follow their specific directives. There is a Bing Webmasters article that teaches you how to tell Bing your website’s syntax and local code, but it seems to be obsolete because the http-equiv=”content-language” meta tag it indicates is considered wrong practice since HTML5.
Instead, the common wisdom is to use lang= to specify the syntax of a page and a Content-Language headline to indicate the target demographic.
Some Things to Consider Before Using Hreflang
Google Could Ignore You
According to Google, hreflang annotations are viewed as signals rather than guidelines. In other words, Google might disregard them. It should do the twist, but it’s not a sure thing.
Consider a Language Code That Doesn’t Have a Country Code
Other factors can also lead to a user being directed in the wrong way. If you only specify a URL for users of the language who live in the countries you specify (e.g., esp-us), but don’t specify a URL for a viewer of that language who lives in an area for which you haven’t specifically mentioned a code (e.g., a Spanish speaker in England), Google will make the best guess.
That is, it is possible that it will make a mistake.
Consider adding a basic tag that includes a syntax but no country information. This generic hreflang=”esp” tag, for example, will help specify which variant of a page must be sent to an Spanish-speaking user in England. When it comes to implementing hreflang tags, there are a number of other considerations. This Google video is a few years old, but it provides an excellent overview of things that really can trip you up. It’s certainly worth considering.
You don’t want to target anyone, do you? Make use of x-default.
Using hreflang=”x-default” is essentially saying, ‘This URL does not target any language – it is open to all.’

Reasons to Avoid Using Hreflang
You Have Duplicate Content in Multiple Languages
Hreflang features are useful, but they are not required to prevent redundant text issues on web pages that are straightforward interpretation of each other. Google still advises using hreflang to help its crawlers, but various iterations of a page will not be considered duplicates as long as the majority of the information is translated.
So, don’t predict a lot of hreflang insertion to keep you safe from any negative effects on Google rankings because you possibly don’t have to bother about it in this case anyway.
You Want to Restrict Google Searches From Other Countries?
If you want to be fairly sure that only users from a single nation will see your website in Google’s results, hreflang would not be the best solution. Instead, if you have a standard top-level domain, such as.com, instead of something like.ca, Google Search Console could provide a more mistake-free, if less flexible, option.
Pick a nation and confirm the ‘Geographic target’ checkbox in Google Search Console’s International Targeting report’s Country tab. This may probably be a great idea. In fact, if you are absolutely certain that you do not want any organic traffic from outside of a single nation, this could be a brilliant idea. However, keep in mind that Google will try to avoid trying to serve your website to anyone in a different country, rather than clearly better targeting seekers in your preferred region.
Are you confident that no one in another nation, including a nationwide living on the other side of the globe, will find your service or goods beneficial and become a potential client or customer?
Perhaps you’d prefer to go in the reverse direction. You could do the opposite by selecting ‘Unlisted’ from the dropdown box associated with the ‘Geographic target’ checkbox. As a result, your website will be free of geographic restrictions.
You’re only optimising for Google or Baidu
Yes, for most Western websites, this looks unlikely, but it is plausible. It is even legal in some places around the world. Bing doesn’t even use hreflang tags to determine a page’s favourable language and nation. Neither does Baidu, China’s leading web browser. If you want to attract a Chinese audience or optimize Bing traffic, you should clearly state the language and targeted audience on an HTTP header level.

Summary
Setting up hreflang is a time-consuming process. It’s a difficult requirement with a lot of specifics you ought to be aware of and negotiate with. This guide will be revised as new experiences around this configuration are introduced and best practices evolve, so check back when you’re continuing to work on your execution again!
Using hreflang is an important part of technical SEO. But there’s more you can do to get your technical SEO back on track. You merely have to stay structured, automate as much of the integration as possible, stay ahead of any issues that will likely occur, and fix them as soon as possible.