Table of Contents
- Introduction
- Core Web Vitals: What Are They?
- Important Things To Know About Core Web Vitals
- The Data Is Sourced From Chrome Browsers
- Largest Contentful Plain (LCP)
- Tips For Optimizing The LCP Of A Web Page
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
- Conclusion
Introduction
Every time Google introduces a major new algorithm update or a new ranking signal, it makes big news. The last time Google did the same was no different.
In May of last year, Google announced the introduction of a new ranking signal called Core Web Vitals. As of June 15th 2021, the new ranking signal has taken effect and the roll out will have been completed by the time you are reading this article (end of August 2021).
In this guide, we will understand the Core Web Vitals in more detail. We will also try to understand how they influence rankings and how you can optimize your website to make sure your website is performing well in terms of the new signals.
Without further delay, let’s jump right into it:
Core Web Vitals: What Are They?

It is no secret that Google values positive user experiences and rewards websites that deliver such experiences. To that end, Google has introduced the Core Web Vitals.
Simply put, these are ranking signals designed to tell Google about the quality of the experience offered on your website. They will contribute to the “page experience score” of your website which, as the name suggests, is a score that Google uses to size up the experience on each page of your website.
Core Web Vitals are made up of three components. These are:
- Largest Contentful Plain (LCP)- Measure of site load speed.
- First Input Delay (FID)- Measure of interactivity.
- Cumulative Layout Shift (CLS)- Measure of visual stability.
Don’t worry if you find yourself confused now. We will get into the details of what these are and how you can optimize for these signals in later sections of this guide.
For now, you can check your website’s user experience score in the “enhancements” section of your Google Search Console. In the Core Web Vitals, you will find your website’s URLs categorized into “good URLs”, “URLs need improvement”, and “poor URLs”. If you dig deeper, you will also find more details about the issues that are causing your URLs to fall into the “poor” or “need improvement” categories, along with a list of pages affected by those issues.
Here are a few more things that you should know about Core Web Vitals:
Important Things To Know About Core Web Vitals
It is important to understand Core Web Vitals as a ranking factor, and how much influence they can really have on your rankings. Let’s look at some finer details about this brand new ranking factor by Google:
The Data Is Sourced From Chrome Browsers
As you will also find highlighted in the page experience report, the data for these is sourced from the Chrome User Experience Reports. These reports are generated from the Chrome browsers of those users that have opted-in for the same.
A relatively little known fact is that the performance of your website will be assessed at the 75th percentile of the users. This means, if your website falls under the “good URL” category for say, 65% of the users but into the “needs improvement” category for 10% of the users, the report in your Google Search Console will still show “needs improvement”.
It is Important To Pay Attention To The Performance Of Each Web Page
It is also important to note that the performance of individual pages of your website will be tracked. Although, if enough data is not available, broader sections of your website, or the entire website may be used for performance tracking.
Not All Metrics Will Be Tracked For Single Page Applications
For single page web applications, only CLS will be measured.
These Metrics Are Not Written In Stone
Website load speed has long been a ranking factor. However, over the years, Google has repeatedly changed their definition of what’s fast and what’s not. The same trend may be seen with Core Web Vitals. In the coming years, Google may add more elements as part of the Core Web Vitals and may even change the measure of what qualifies a web page as a “good URL”.
The Importance Of Core Web Vitals As A Ranking Factor
Considering there are over 200 other ranking factors already in existence and the fact that many of the metrics tracked as part of Core Web Vitals were already a ranking factor, some experts say that Core Web Vitals will not be a strong ranking signal.
However, when one looks at the way Google has created a hype around the announcement of Core Web Vitals, other experts say that Core Web Vitals may make up for the biggest chunk of the measure of the quality of the on-page experience.
Just like other ranking factors, the exact weightage of Core Web Vitals is unknown. However, since it is a ranking factor, it only makes sense to ensure your website is optimized for it.
Let’s look at how you can do that.
Understanding And Optimizing For The Core WebVitals Ranking Signal
In this section, we will understand each component of the Core Web Vitals in more detail and see how you can optimize your website for them. Let’s begin:
Largest Contentful Plain (LCP)
As mentioned earlier, LCP is the measure of the load speed of your website. With LCP, Google wants to see how much time it takes for the single largest visible element on a web page to load. This element is usually one of the following:
- Featured image
- An image element inside a svg element
- An image element inside a video element
- Large blocks of text
- Background images that are loaded with the url () function
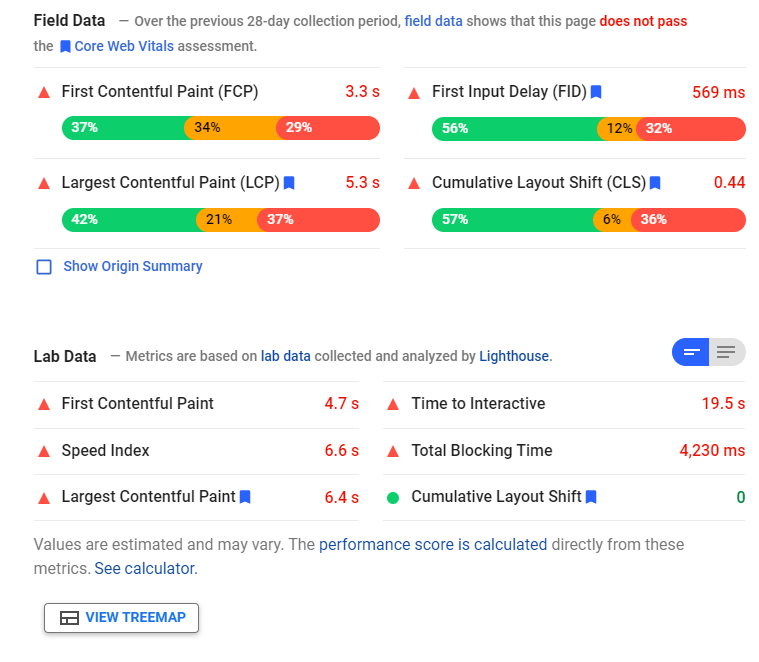
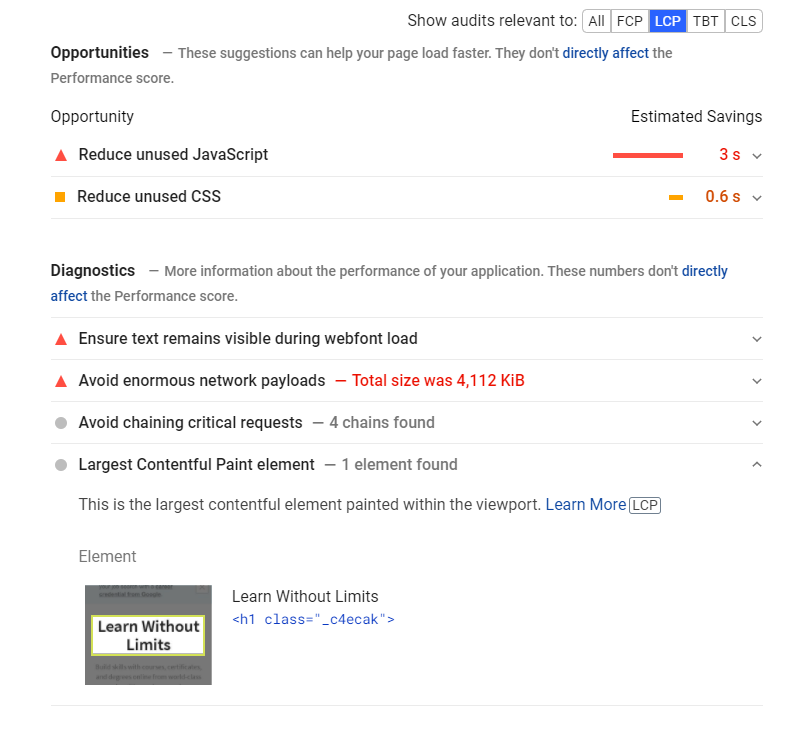
As we have already discussed, you can check the LCP measure of the different pages of your site in Google Search Console. However, there are other tools that can be helpful, such as the Google Pagespeed Insights and Chrome DevTools.
However, in those tools, you will be required to check the LCP performance of each page individually. If you don’t have a problem with doing that, PageSpeed Insights is a superb place to find information about LCP (and other element of Core Web Vitals) of your website.

On the other hand, with Google Search Console, you can view all the problematic pages on your website in one place. Google will even give you suggestions on how you can improve the LCP measure of specific web pages.
If those are too complex for you, doing the following usually results in an improvement.
Tips For Optimizing The LCP Of A Web Page
Upgrade To A Better Hosting Service/Plan
This one is a no-brainer. The choice of your hosting provider and plan have the biggest influence on the loading speed of your website. Faster load times will result in a better performance on the LCP metric.
Get Rid Of Large Page Elements
If the largest visible element on a web page is not actually that large, it will load quickly. So, wherever possible, replace the largest visible element with a lighter and faster alternative.
Set Up Lazy Loading
Simply put, with lazy loading implemented, the user’s browser will only load an image when it appears on their screen. This means, if a large image is present below the first fold of a page, the browser will not load that image until the user has scrolled down. This can greatly improve the performance of any web page on your website. If you are a WordPress user, you can implement lazy loading with a plugin like the A3 Lazy Load.
Remove As Many Third-Party Scripts As Possible
An analysis of 5.2 million web pages by Backlinko revealed that every additional script installed on a web page adds about 34 ms to the loading time. So, if you have any unused or unnecessary scripts working on your web pages, I recommend getting rid of them.
Minify CSS Files
Heavy CSS files are known to negatively influence the LCP. These files can be made lighter by minifying the code. Minification is the practice of “removing unnecessary or redundant data without affecting how the code is processed by the browser”. Google recommends minification as a way of speeding up a website. The tools recommended by Google for CSS minification are CSSNano and Csso.
First Input Delay (FID)
As mentioned earlier, first input delay or FID is a measure of the interactivity of a web page. It is important to note that the Core Web Vital is not a measure of the amount of interactivity offered by a web page. It is still a measure of speed.
With FID, Google wants to measure the amount of time it takes for the interactive features of your web page to become functional. For instance, if your website has a login page, Google wants to know how much time it takes for users to be able to type in their login details.
Other examples of interactions (or input) include:
- Opening up a drop-down menu
- Clicking on a link on a page
- Opening up and clicking on a website navigation link
- Choosing an option
- Clicking on a share button
If your website enables these functions within a timeframe of 100 milliseconds, the webpage will be considered ‘good’ by Google. If it takes between 100 milliseconds and 300 milliseconds, then Google will tell you that your web page ‘needs improvement’. Anything beyond 300 milliseconds will make your webpage ‘poor’ in Google’s eyes.
The good thing is, FID is not relevant on a number of web pages. For instance, blog post pages that usually only contain content need no inputs from the user. On all other types of pages, FID is going to be a critical ranking factor and contributor to that page’s page experience score.
So how can you improve the FID score of your website? Here are some simple ideas:
Minify JavaScript
Until the JS on a web page is loaded, it does not become interactive. Minifying your JS may reduce the time it takes for the page to become interactive. Google recommends using the Closure Compiler to minify the JS on your website.
Remove Unnecessary Third-Party Scripts
As mentioned earlier, too many scripts operating on a web page can negatively impact the time it takes for the page to load. This doesn’t just negatively impact the LCP, it also affects the FID in a similar manner.
Enable Browser Caching
Browser caching enables the users’ browsers to save a ‘copy’ of your website which is loaded when they return to your website. Since most of the data is being loaded directly from their device, caching can significantly improve the FID on your website.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift is a measure of the visual stability of a webpage. Since the elements of a web page rarely move (unless it is interactive), the visual stability actually matters during the time the page is being loaded.
For instance, if you have a rather large sized image placed on a web page, then the image may be loaded after the lighter elements (like text) on the page. As a result of the loading of the image, the other elements may move around, causing a layout shift. If this shift is big, it messes with the user experience and now, it is also bad for SEO performance.
Google expects websites to have stable pages as they are loading. This ensures that the users don’t have to scroll up or down to re-locate the information or links that they wanted to find, after the page loads.
CLS on a website may happen as a result of having images, ads, and embeds without set dimensions. Other causes may be the application of heavy fonts and sizes that load late or implementing JavaScript elements in written content.
The best way to find out about the elements that are shifting on your page is to use PageSpeed Insights. Under the Diagnostics section, you can find a list of elements that shift when a particular web page is loaded.

Here are some ideas that you can implement to minimise the visual shift or CLS of your web pages:
Use Set Dimensions For Media And Ads
As mentioned earlier, media elements, ads, and embeds without set dimensions are one of the biggest causes of CLS on any web page. Defining the attributes and dimensions will improve the user experience. This will happen because the user will know exactly where specific elements of the page will be when it fully loads.
Add New Page Elements Below The Fold
Users rarely scroll down on a page before it fully loads. This presents an opportunity for webmasters that want to add new UI elements to their web pages. Adding these elements below the fold will prevent them from “pushing” other elements around, effectively minimising your CLS.
Conclusion
The introduction of Core Web Vitals is just more proof that quality user experience is one of the most pressing priorities for Google. It is fair to expect user experience to become even more important in the coming years. As you may have realised, optimizing for these and building a positive user experience will require you to heavily depend upon your developers.
If, however, you don’t have a dedicated development team, we recommend seeking professional help. At Digital Web Solutions, building websites is one of our core specialities. With an in-house team of hundreds of talented and experienced developers, we can help you deliver delightful experiences through your website.